In queste ore Facebook ha rilasciato una nuova funzionalità tra i Social PlugIn. Il nome di questa funzionalità è SEND BUTTON e, anche se apparentemente non è nulla di nuovo (praticamente è l’evoluzione social del “Segnala ad un amico”, a mio avviso questa sarà un’altra ennesima rivoluzione per la condivisione e lo share di informazioni.
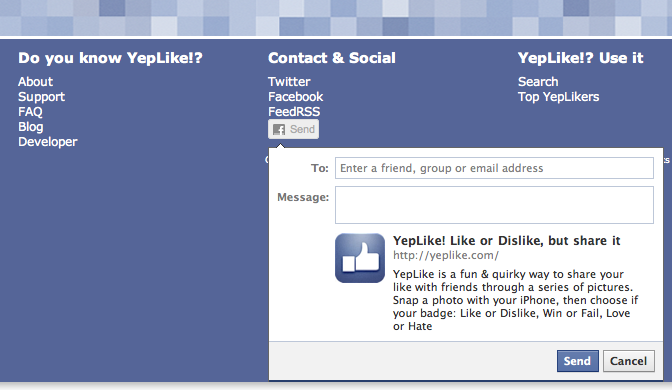
Il pulsante Send consente agli utenti di inviare facilmente i contenuti di un sito ad amici e non solo. Le persone avranno la possibilità di inviare il link della pagina attraverso un messaggio di posta elettronica ai propri amici Facebook, al wall di un gruppo di Facebook (di cui si è membro), e anche come e-mail a qualsiasi indirizzo di posta.
A differenza del LIKE che permette agli utenti di condividere un contenuto con tutti i propri amici attraverso la pubblicazione sulla bacheca, il pulsante SEND consente di inviare un messaggio privato a pochi amici. Il messaggio generato dalla nuova funzione conterrà un link, una immagine recuperata dalla pagina (stessa modalità dei post all’interno di FB), e una breve descrizione del link.
L’amministratore di una pagina web può specificare ciò che viene mostrato nel titolo, l’immagine e la descrizione utilizzando gli Open meta tag Graph. È possibile costruire il pulsante di invio per conto proprio, ma se volete attivare rapidamente il SEND come si fa anche con il pulsante LIKE , è possibile aggiungere semplicemente send = true come un attributo al codice del tasto Like già esistente. Questa modifica attiverà il testo mi piace ed il testo Send, uno accanto all’altro. Se volete attivare il vostro pulsante SEND potete accedere alla pagina Developer.
Il pulsante ha le seguenti proprietà:
- Href: indirizzo da spedire
- Font: il tipo di carattere da visualizzare nel pulsante. Opzioni: ‘Arial’, ‘Lucida Grande’, ‘Segoe UI’, ‘Tahoma’, ‘ms trabucco’, ‘Verdana’
- Colorscheme: la combinazione di colori per il pulsante. Opzioni: ‘luce’, ‘dark’
- Ref: un’etichetta per il monitoraggio del numero di click provenienti da una specifica pagina; Questo valore deve essere inferiore a 50 caratteri e può contenere caratteri alfanumerici e alcuni segni di punteggiatura (attualmente +/=-.:_). Specificando l’attributo ref si aggiunge il parametro ‘fb_ref’ all’URL del referrer quando un utente fa clic su un link dal plugin.
Quello che vedete qui sotto è l’implementazione del bottone all’interno del mio sito (lo trovate in alto a destra).
Per sapere se qualcuno utilizza il tasto SEND è possibile, attraverso un minimo di programmazione in JS, intercettare l’evento dell’invio utilizzando il ‘message.send’ del FB.Event.subscribe. Se avete la necessità di modificare la lingua del vostro tasto e volete per esempio utilizzare l’italiano (SEND -> INVIA) dovete semplicemente modificare il codice della lingua da en_US ad it_IT (se state utilizzando XFBML) oppure modificare il parametro “…?locale=en_US &…” presente nella URL del vostro iFrame.
Per quanto riguarda l’analisi del traffico generato, Facebook comunica che nelle prossime settimane rilascerà il parametro ‘ref’ per il plugin e si potrà quindi utilizzare Insight per il monitoraggio del traffico generato. E’ importante segnalare che gli invii generati dal SEND saranno conteggiati nel numero totale dei Like. Il totale dei Like sarà quindi calcolato sommando il numero di preferenze, azioni, commenti e messaggi di posta in arrivo contenente un URL.
Ho provato il servizio autoinviandomi un messaggio sia verso la mia casella di posta Gmail, che verso la posta di Facebook e verso un gruppo al quale sono iscritto, segnalando il mio blog: l’effetto è immediato. Nei gruppi viene visto come un post, mentre verso la posta elettronica e verso un account è visto come un messaggio di chat.
Io sono sicuro che il pulsante Send diventerà “onnipresente” sui siti internet come il pulsante Mi piace.


Comments are closed